2013年12月30日 星期一
WebClient運用:可以每天自動抓yahoo股票行情
WebClient wc = new WebClient();
byte[] b = wc.DownloadData("http://tw.yahoo.com");
string html = Encoding.Default.GetString(b);
Response.Write(html);
========================
同場加映:
WebClient運用:自動下載遠端網路檔案
2013年12月24日 星期二
壓縮log檔語法.sql
use DBName
backup log DBName with no_log
dbcc shrinkfile(DBName_Log,1)
當log 膨脹太大,下指令瘦身一下
2013年12月12日 星期四
將資料匯出成excel檔案
這個方法是asp& asp.net都適用
1.要匯出的資料來源:
(1)要匯出的資料是GridView,
(2)要匯出的資料不是GridView
將要匯出的資料組成html的<table>字串,包括字型大小、跨欄置中等。
換行</br>時,你可能會需要用到這個語法<br style='mso-data-placement:same-cell;' />,達到換行的目的。
UI -- 上放一個Panel, visible設為false,
-- Panel裡面放一個Label,將html字串給Label.text
完畢。
1.要匯出的資料來源:
(1)要匯出的資料是GridView,
(2)要匯出的資料不是GridView
將要匯出的資料組成html的<table>字串,包括字型大小、跨欄置中等。
換行</br>時,你可能會需要用到這個語法<br style='mso-data-placement:same-cell;' />,達到換行的目的。
UI -- 上放一個Panel, visible設為false,
-- Panel裡面放一個Label,將html字串給Label.text
this.Label3.Text = result; HttpContext.Current.Response.Clear(); HttpContext.Current.Response.Cache.SetCacheability(HttpCacheability.NoCache); HttpContext.Current.Response.ContentType = "application/vnd.xls"; //HttpContext.Current.Response.AddHeader("content-disposition", "attachment;filename=" + HttpUtility.UrlEncode("中文檔名", System.Text.Encoding.UTF8) + ".xls"); //解決中文檔名變成亂碼 HttpContext.Current.Response.AddHeader("content-disposition", "attachment;filename=aa.xls"); HttpContext.Current.Response.AddHeader("mata", "http-equiv=Content-Type content=text/html;charset=big5"); System.IO.StringWriter sw = new System.IO.StringWriter(); System.Web.UI.HtmlTextWriter htw = new System.Web.UI.HtmlTextWriter(sw); //this.Gridview1.RenderControl(htw); //將Gridview匯出成excel this.Panel1.RenderControl(htw); //將Panel匯出成excel HttpContext.Current.Response.Write(sw.ToString().Replace("<div>", "").Replace("</div>", "")); HttpContext.Current.Response.End(); |
完畢。
[asp]按下按鈕,做儲存功能。
//步驟2.
//● request 放<form>外層,程式上方
//● 步驟1.按下submit後,才能request到
if request("save")<>"" then //按下儲存按鈕
sql = " UPDATE form_rbtr_tobeaway SET tobeaway_office = '" & split(request("orgid"),",")(0)
& "' WHERE tobeaway_no = '" & request("t_tobeaway_no") &"'"
ExecSql(sql)
%>
<SCRIPT LANGUAGE=JAVASCRIPT>
//window.opener.location.
opener.window.navigate("f002.
alert("單位設定完成");
window.close();
</SCRIPT>
<%
end if
//步驟1.按下submit鈕按(<input type="submit">)後(action="f001.
<form name="form" method="post" action="f001.asp">
<input class="submit" type="submit" name="Save" value="儲存" title="儲存" >
<input class="submit" type="submit" name="Exit" value="離開" title="離開" onclick="ExitWindow()" >
表單內容
</form>
|
完畢。
如果想做jsvascript使用者輸入防呆,參考這篇:javascript 基本認識 -使用者輸入防呆。
javascript 基本認識 -w3cschool 上學去
w3cschool裡面有許多資料,就在裡面挖寶吧。
因為使用翻譯軟體翻譯,所以中文會怪怪的,
如果對javascript有興趣的人,一起學習吧,
- 使用JavaScript,你可以改變幾乎任何HTML屬性。
With JavaScript, you can change almost any HTML attribute. - 即瀏覽器會解釋並執行<SCRIPT>和</ script>標記之間的JavaScript代碼。
- 舊的例子可能有類型=“text/JavaScript的”在<
script>標籤。這已不再需要。 JavaScript是在所有的現代瀏覽器和HTML5中默認的腳本語言。 - 外部腳本不能包含<script>標記。
[ JavaScript Output ]
- 要訪問從JavaScript的HTML元素,
你可以使用document.getElementById( ID)方法。
To access an HTML element from JavaScript, you can use the document.getElementById(id) method. - 用“id”屬性來識別HTML元素:Use the "id" attribute to identify the HTML element:
<p id="demo">My First Paragraph</p>
<script>
document.getElementById("demo"
</script>
|
在上面的例子中,通過getElementById是一種方法,
In the example above, getElementById is a method, while innerHTML is a property.
javascript 基本認識 -wiki的解釋
讀完後釐清了一些觀念,整理一下,提醒自己有讀過,
一般來說,完整的JavaScript包括以下幾個部分:
- ECMAScript,描述了該語言的語法和基本物件
- 文件物件模型(DOM),描述處理網頁內容的方法和介面
- 瀏覽器物件模型(BOM),描述與瀏覽器進行互動的方法和介面
它的基本特點如下:
- 是一種解釋性程式語言(代碼不進行預編譯)。
- 主要用來向HTML頁面添加互動行為。
- 可以直接嵌入HTML頁面,
但寫成單獨的js檔案有利於結構和行為的分離。
JavaScript常用來完成以下任務:
- 嵌入動態文字於HTML頁面
- 對瀏覽器事件作出響應
- 讀寫HTML元素
- 在資料被送出到伺服器之前驗證資料
- 檢測訪客的瀏覽器訊息
- 控制cookies,包括建立和修改等
[ 特性 ]
- 不同於伺服器端腳本語言,例如PHP與ASP,
JavaScript主要被作為客戶端腳本語言在用戶的瀏覽器上 執行,不需要伺服器的支援。 所以在早期程式員比較青睞於JavaScript以減少對伺服器 的負擔,而與此同時也帶來另一個問題:安全性。 - 而隨著伺服器的強壯,
雖然現在的程式員更喜歡執行於伺服端的腳本以保證安全, 但JavaScript仍然以其跨平台、容易上手等優勢大行其道。 - 同時,有些特殊功能(如AJAX)
必須依賴Javascript在客戶端進行支援。
[ 編程 ]
- JavaScript是一種腳本語言,
其原始碼在發往客戶端執行之前不需經過編譯, 而是將文字格式的字元代碼發送給瀏覽器由瀏覽器解釋執行。 - 直譯語言的弱點是安全性較差,而且在JavaScript中,
如果一條執行不了,那麼下面的語言也無法執行。而其解決辦法就是於使用try{}catch(e){}
[ Hello World ]
- 以下是一個簡單的JavaScript Hello World︰
<!DOCTYPE HTML>
<html>
<head>
<title>簡單的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, world!"); // 於瀏覽器視窗內直接顯示
alert("Hello, world!"); // 開啟對話視窗顯示
console.log("Hello, world!"); // 於console裡顯示。IE下需要先开启开发工具控制台
</script>
</head>
<body>
HTML 內文……
</body>
</html>
- 或是在瀏覽器的網址列(location bar)中使用javascript:,以互動方式表示:
javascript:alert("Hello world!");
以上資料來源:wiki http://zh.wikipedia.org/wiki/
2013年12月10日 星期二
[javascript] 使用者輸入防呆
按下確定按鈕後,先透過js檢查使用者有無填入資料,再做撈資料庫的動作。
基本上就是注意紅色字就可以了。
<form name="form" method="post" onsubmit="return chkData();" action="f001.asp">
<input type="submit" name="Search" value="確定" title="確定" >
<input type="button" name="clear" value="重置" title="重置" onclick="set()">
<%
if request("Search") <> "" then '按下確定按鈕,做查詢
set rs=ExecRecord(sql)
if rs.eof then
Response.Write "<tr width='100%'><td colspan='6' class='manifesto'>"
Response.Write "目前沒有任何資料 !!"
Response.Write "</td></tr>"
else
while not rs.eof
tobeaway_no=trim(rs("tobeaway_
rs.movenext
wend
rs.close
set rs=nothing
end if
%>
</form>
<script language=javascript>
function set()
{
document.form.orgid.
}
function chkData()
{
if ((document.all('orgid').value == "") && (document.all('user').value ==""))
{
alert("請輸入條件");
return false; //return false;程式就不會往下執行,防呆用
}
}
<%if mesg<>"" then %>
alert('<%=mesg%>');
<%end if%>
</script>
|
以上就可以做到javascript防呆了
完畢。
完畢。
2013年12月1日 星期日
[htm]一個帶有邊框,很普通的table
一個帶有邊框,很普通的table
<table summary="功能區塊攔位" width="90%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="1%" height="1%" align="left" valign="top"><img src="../images/page_item01.jpg" alt="" width="15" height="12"></td> <td width="99%" height="1%" background="../images/page_item04.jpg"><img src="../catch/1_alpha.gif" alt="" width="1" height="12"></td> <td width="1%" height="1%" align="left" valign="top"><img src="../images/page_item06.jpg" alt="" width="15" height="12"></td> </tr> <tr> <td align="left" background="../images/page_item02.jpg"> </td> <td align="left" valign="top"> 內容放這裡 </td> <td align="right" background="../images/page_item07.jpg"> </td> </tr> <tr> <td width="1%" height="1%" align="left" valign="top"><img src="../images/page_item03.jpg" alt="" width="15" height="15"></td> <td background="../images/page_item05.jpg"> </td> <td width="1%" height="1%" align="left" valign="top"><img src="../images/page_item08.jpg" alt="" width="15" height="15"></td> </tr> </table> |
[asp] Table如何分頁
<% sqlstr = "SELECT top 100 * FROM WebReport inner join org on report_dept = org_id order by report_projectyear desc, report_id desc" Set Rs = Server.CreateObject("ADODB.Recordset") Rs.open sqlstr,conn, 1, 3 i = 0 PageMax = 3 '一頁幾筆 Page = Server.HtmlEncode(Request("Page")) if Rs.EOF Then TotalPages = 1 Page = 1 'count = 0 Else Rs.PageSize = PageMax '一頁幾筆 TotalPages = Rs.PageCount '共幾頁 'count = Rs.RecordCount '共幾筆 If CInt(Page) < 1 Then Page = 1 If CInt(Page) > Cint(TotalPages) Then Page = TotalPages Rs.AbsolutePage = Page '當前頁數 End If %> <table summary="功能區塊攔位" width="90%" border="0" cellspacing="0" cellpadding="4"> <tr valign="middle" bgcolor="#999999"> <th width="10%" align="center" class="f02"><strong>序號</strong></td> <th align="center" class="f02"><strong>計畫名稱</strong></td> <th width="30%" align="center" class="f02"><strong>計畫期程(年)</strong></td> </tr> </table> <% For i = 1 to Rs.PageSize '利用for next 循環依次讀出當前頁的記錄 If rs.EOF then Exit For End if iNo = PageMax * (page-1) + i '序號 %> <table summary="功能區塊攔位" width="90%" border="0" cellspacing="0" cellpadding="4"> <tr bgcolor="#FFFFFF"> <td width="10%" align="center" class="f04"> <%=iNo%> </td> <td align="left"><img src="../catch/icon03.gif" alt="委託研究報告選項圖片" width="7" height="7" align="absmiddle"> <a href="/APFile/big5/report/files/<%=Rs("report_file1")%>" target="_blank" title="<%=Rs("report_file1_desc")%>"><%=Rs("report_topic")%></a></td> <td width="30%" align="center" class="f04"> <% If Instr(Rs("report_projectyear"), "-") Then If Left(Split(Rs("report_projectyear"),"-")(0),1) = "0" Then Response.Write(Right(Split(Rs("report_projectyear"),"-")(0),2) & "-") Else Response.Write(Split(Rs("report_projectyear"),"-")(0) & "-") End if If Left(Split(Rs("report_projectyear"),"-")(1),1) = "0" Then Response.Write(Right(Split(Rs("report_projectyear"),"-")(1),2)) Else Response.Write(Split(Rs("report_projectyear"),"-")(1)) End if Else If Left( Rs("report_projectyear"),1) = "0" Then Response.Write(Right( Rs("report_projectyear"),2)) Else Response.Write( Rs("report_projectyear")) End if End if %> </td> </tr> <% rs.MoveNext next %> </table> <table summary="功能區塊攔位" width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="right"><a href="index.asp?page=1">第一頁</a><%if page > 1 then %> | <a href="index.asp?page=<%=Page - 1%>">上一頁</a><%end if%><%if TotalPages >= Page + 1 then%> | <a href="index.asp?page=<%=Page + 1%>">下一頁</a><%end if%> | <a href="index.asp?page=<%=TotalPages%>">最末頁</a> 第<%=Page%>頁 / 共<%=TotalPages%>頁 </td> </tr> </table> <% Rs.close set Rs = nothing %> |
參考:
http://big5.webasp.net/article/17/16145.htm
2013年10月28日 星期一
WebClient運用:自動下載遠端網路檔案
把遠端的檔案下載到電腦
WebForm1.aspx
完畢。
重點:
DownloadFileAsync : 以非同步作業的方式將指定的資源載入至本機檔案,並傳回工作物件。 這些方法不會封鎖呼叫執行緒。
===================
同場加映:
WebClient運用:可以每天自動抓yahoo股票行情
//string sPathFile = @"D:\test.txt"; string sFile = "rctp" + string.Format("{0:yyyyMMddHHmmssfff}", DateTime.Now); string sPathFile = Request.PhysicalApplicationPath + sFile +".txt"; //DownloadFileAsync WebClient wc = new WebClient(); wc.Credentials = System.Net.CredentialCache.DefaultCredentials; wc.DownloadFileAsync(new Uri(@"http://www.taoyuan.com/up/flxxxtx/AA.txt"), sPathFile); |
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="FightTaotao.WebForm1" Async="true" %> |
完畢。
重點:
DownloadFileAsync : 以非同步作業的方式將指定的資源載入至本機檔案,並傳回工作物件。 這些方法不會封鎖呼叫執行緒。
===================
同場加映:
WebClient運用:可以每天自動抓yahoo股票行情
抓取"檢視原始檔"內容。如何使用C#抓取網頁"真正"的本文
public static string RdData() { string strUrl = "http://www.taoyuan.com/up/flxxxtx/AA.htm"; HttpWebRequest request = (HttpWebRequest)WebRequest.Create(strUrl); HttpWebResponse webresponse = (HttpWebResponse)request.GetResponse(); StreamReader streamReader = new StreamReader(webresponse.GetResponseStream(), Encoding.GetEncoding("big5")); //可改不同編碼 string 原始碼 = streamReader.ReadToEnd(); return 原始碼; } |
完畢。
筆記:
- webBrowser.Document.Body.InnerHtml 是修改過後的本文(多了<TBODY>)
- 使用HttpWebRequest即可抓取原始檔.
2013年10月23日 星期三
[sql]找出重複的資料
檢查有沒有重複的資料
SELECT ID,COUNT(1) /*重複的次數*/
FROM [View_1]
GROUP BY ID
HAVING COUNT(*) > 1 /*重複出現超過一次的資料*/
完畢。
SELECT ID,COUNT(1) /*重複的次數*/
FROM [View_1]
GROUP BY ID
HAVING COUNT(*) > 1 /*重複出現超過一次的資料*/
完畢。
2013年10月16日 星期三
建立資料夾
C#
if (!System.IO.Directory.Exists(Server.MapPath(@"tmp"))) //建立資料夾
System.IO.Directory.CreateDirectory(Server.MapPath(@"tmp"));
2013年10月15日 星期二
web.config的連線字串
<connectionStrings>
<add name="FlightConnectionString" connectionString="Data Source=.;Initial Catalog=Flixxx;User ID=xxx;Password=xxxxxx" providerName="System.Data.SqlClient"/>
</connectionStrings>
Ajax的小日曆 CalendarExtender
功能需求,使用者輸入日期 或 選擇日期,並做日期格式驗證
很簡單。
首先,加入Ajax參考了沒? 看此 http://gdlion.blogspot.tw/2013/10/ajaxajaxcontroltoolkit.html
再來
1.Default.aspx 請加入下列註冊
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
再加上 驗證使用者手動輸入格式:
完畢。
很簡單。
首先,加入Ajax參考了沒? 看此 http://gdlion.blogspot.tw/2013/10/ajaxajaxcontroltoolkit.html
再來
1.Default.aspx 請加入下列註冊
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<td style="width: 28%"> <asp:Label ID="lb_sdate" runat="server" Font-Size="Small" Text="自"></asp:Label> <asp:TextBox ID="txt_sdate" runat="server" AutoPostBack="False" Width="60px" MaxLength="8" style="margin-bottom: 0px"></asp:TextBox> <cc1:CalendarExtender ID="CalendarExtender1" runat="server" Format="yyyyMMdd" PopupButtonID="btn_calstart" TargetControlID="txt_sdate"> </cc1:CalendarExtender> <asp:ImageButton ID="btn_calstart" runat="server" ImageUrl="~/images/APPTL.ICO" CausesValidation="False" /> <asp:DropDownList ID="ddl_from" runat="server" Visible="False"> <asp:ListItem Selected="True" Value="0">0000</asp:ListItem> <asp:ListItem Value="1">0100</asp:ListItem> <asp:ListItem Value="2">0200</asp:ListItem> <asp:ListItem Value="3">0300</asp:ListItem> <asp:ListItem Value="4">0400</asp:ListItem> <asp:ListItem Value="5">0500</asp:ListItem> <asp:ListItem Value="6">0600</asp:ListItem> <asp:ListItem Value="7">0700</asp:ListItem> <asp:ListItem Value="8">0800</asp:ListItem> <asp:ListItem Value="9">0900</asp:ListItem> <asp:ListItem Value="10">1000</asp:ListItem> <asp:ListItem Value="11">1100</asp:ListItem> <asp:ListItem Value="12">1200</asp:ListItem> <asp:ListItem Value="13">1300</asp:ListItem> <asp:ListItem Value="14">1400</asp:ListItem> <asp:ListItem Value="15">1500</asp:ListItem> <asp:ListItem Value="16">1600</asp:ListItem> <asp:ListItem Value="17">1700</asp:ListItem> <asp:ListItem Value="18">1800</asp:ListItem> <asp:ListItem Value="19">1900</asp:ListItem> <asp:ListItem Value="20">2000</asp:ListItem> <asp:ListItem Value="21">2100</asp:ListItem> <asp:ListItem Value="22">2200</asp:ListItem> <asp:ListItem Value="23">2300</asp:ListItem> </asp:DropDownList> <asp:CustomValidator ID="CustomValidator1" runat="server" ClientValidationFunction="check_date" ControlToValidate="txt_sdate" ErrorMessage="請輸入正確日期!" SetFocusOnError="True">*</asp:CustomValidator> </td> ============================ <td> <asp:Label ID="lb_end" runat="server" Font-Size="Small" Text="至"></asp:Label> <asp:TextBox ID="txt_edate" runat="server" AutoPostBack="False" Width="60px" MaxLength="8"></asp:TextBox> <cc1:CalendarExtender ID="CalendarExtender2" runat="server" Format="yyyyMMdd" PopupButtonID="btn_calend" TargetControlID="txt_edate"> </cc1:CalendarExtender> <asp:ImageButton ID="btn_calend" runat="server" ImageUrl="~/images/APPTL.ICO" CausesValidation="False" /> <asp:DropDownList ID="ddl_to" runat="server" Visible="False"> <asp:ListItem Value="1">0100</asp:ListItem> <asp:ListItem Value="2">0200</asp:ListItem> <asp:ListItem Value="3">0300</asp:ListItem> <asp:ListItem Value="4">0400</asp:ListItem> <asp:ListItem Value="5">0500</asp:ListItem> <asp:ListItem Value="6">0600</asp:ListItem> <asp:ListItem Value="7">0700</asp:ListItem> <asp:ListItem Value="8">0800</asp:ListItem> <asp:ListItem Value="9">0900</asp:ListItem> <asp:ListItem Value="10">1000</asp:ListItem> <asp:ListItem Value="11">1100</asp:ListItem> <asp:ListItem Value="12">1200</asp:ListItem> <asp:ListItem Value="13">1300</asp:ListItem> <asp:ListItem Value="14">1400</asp:ListItem> <asp:ListItem Value="15">1500</asp:ListItem> <asp:ListItem Value="16">1600</asp:ListItem> <asp:ListItem Value="17">1700</asp:ListItem> <asp:ListItem Value="18">1800</asp:ListItem> <asp:ListItem Value="19">1900</asp:ListItem> <asp:ListItem Value="20">2000</asp:ListItem> <asp:ListItem Value="21">2100</asp:ListItem> <asp:ListItem Value="22">2200</asp:ListItem> <asp:ListItem Value="23">2300</asp:ListItem> <asp:ListItem Selected="True" Value="24">2400</asp:ListItem> </asp:DropDownList> <asp:CustomValidator ID="CustomValidator2" runat="server" ClientValidationFunction="check_date" ControlToValidate="txt_edate" ErrorMessage="請輸入正確日期!" Display="Dynamic">*</asp:CustomValidator> <asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txt_edate" ControlToValidate="txt_sdate" ErrorMessage="起始日期不能大於結束日期" Operator="LessThanEqual">*</asp:CompareValidator> </td> |
再加上 驗證使用者手動輸入格式:
<script language="javascript" type="text/javascript"> function check_date(source, arguments) { var monthDays = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); var args = arguments.Value; var year = args.substr(0, 4); var month = args.substr(4, 2) - 1; //月份從0~11 var day = args.substr(6, 2); var source_date = new Date(year, month, day); if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) monthDays[1] = 29; //潤年 if (year != source_date.getFullYear() || month != source_date.getMonth() || day != source_date.getDate() || day > monthDays[month]) arguments.IsValid = false; else arguments.IsValid = true; } </script> |
完畢。
2013年9月10日 星期二
[sql] update 指令用replace
update WebEditorDetail
set detail_desc =replace(detail_desc, '舊的', '新的')
WHERE detail_id='2037'
如果欄位型態是ntxt, 需要轉型,如下
update WebEditorDetail
set detail_desc =replace(cast(detail_desc as varchar(8000)),'舊的', '新的')
WHERE detail_id='2037'
完畢。
set detail_desc =replace(detail_desc, '舊的', '新的')
WHERE detail_id='2037'
如果欄位型態是ntxt, 需要轉型,如下
update WebEditorDetail
set detail_desc =replace(cast(detail_desc as varchar(8000)),'舊的', '新的')
WHERE detail_id='2037'
完畢。
2013年9月9日 星期一
使用 DataReader 擷取資料
使用 DataReader 擷取資料時會建立 Command 物件的執行個體,再藉由呼叫 Command.ExecuteReader 擷取資料來源的資料列,建立 DataReader。
1.引用SqlConnection物件連接資料庫
2.SqlCommand執行sql指令,需要連接資料庫
3.SqlDataReader讀取SqlCommand執行內容
1.引用SqlConnection物件連接資料庫
2.SqlCommand執行sql指令,需要連接資料庫
3.SqlDataReader讀取SqlCommand執行內容
2013年8月4日 星期日
2013年7月26日 星期五
'object' 不包含 'get_Range' 的定義
我的解決方法...
由msdn(http://msdn.microsoft.com/zh-tw/library/vstudio/dd264733(v=vs.100).aspx)查到
舊的寫法vs2008, framework 3.5
Microsoft.Office.Interop.Excel.Worksheet est = null;
rng = est.get_Range(est.Cells[m, 1], est.Cells[m, 10]);
改成新的寫法vs2010, framework 4.0
Microsoft.Office.Interop.Excel.Worksheet est = null;
rng = est.Range[est.Cells[m, 1], est.Cells[m, 10]];
即可。
2013年7月25日 星期四
無法內嵌 interop 型別 請改用適當的介面
狀況:Visual Studio使用word遇到之問題, ( vs2008, framework 3.5 ) 升級 (vs2010, framework 4.0)
錯誤訊息:無法內嵌 interop 型別 請改用適當的介面
1.
從方案總管 > 參考 > Microsoft.Office.Interop.Word
按右鍵 內容
2.
名稱 Microsoft.Office.Interop.Word
內嵌interop型別 原因是framework 4.0 的 內嵌interop型別預設為True,請由True改成False
路徑 C:\Program Files\Microsoft Visual Studio 10.0
\Visual Studio Tools for Office\PIA\Office12\Microsoft.Office.Interop.Word.dll
完畢。
您可能會遇到的其他問題:
- 如何加入參考?命名空間 'Microsoft' 中沒有型別或命名空間名稱 'Office' (您是否遺漏了組件參考?)
http://gdlion.blogspot.tw/2013/10/microsoft-office.html
2013年7月15日 星期一
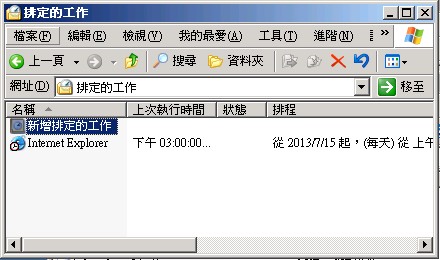
設定排程,定時執行asp網頁
環境:win2003, iis6
假設我要從凌晨一點開始,每五分鐘執行一次
1.點選排程
控制台 > 排定的工作 > 新增排定的工作
2.選ie

5. 從幾點開始
在此勾選 「按下完成後開啟選項工作的進階內容」
8.
執行:
"C:\Program Files\Internet Explorer\IEXPLORE.EXE" "http://localhost/index.asp"
開始位置:
"C:\Program Files\Internet Explorer"
9.凌晨一點開始,每隔5分鐘執行一次。
直到 : 半夜的 23點 59分。
週而復始。

10.
這樣就設定完成了
如果要手動執行 ,按右鍵 > 執行
完畢。
訂閱:
意見 (Atom)